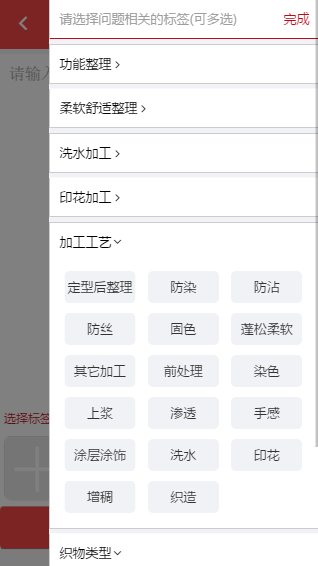
这是一个从侧面滑出菜单的动画特效,当点击选择书签时,从右侧滑入菜单,点击完成或灰色部分时滑出菜单。
 →
→ 
最初采用jQuery的animate,通过改变侧栏菜单的right属性实现动画,发现在iphone5s上测试有严重的卡顿现象。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
jQuery(document).ready(function() { jQuery("#sidebar_box").click(function() { jQuery(".mask1").show().animate({opacity:'0.5'},300); jQuery(".wenda_keywords").animate({right:'100px'},200,function(){jQuery(".mask1").animate({opacity:'0'},200).hide();}); return false; }); }); jQuery(document).ready(function() { jQuery(".mask1,.sidebar_box_close").click(function() { jQuery(".wenda_keywords").animate({right:'560px'},200,function(){jQuery(".mask1").animate({opacity:'0'},200).hide();}); jQuery(".mask1").hide(); }); }); |
后来发现用css3的transform:translate实现就非常流畅了,translate() 的使用方法请参照这里。
首先在样式里定义css3动画并将动画分别绑定到.sidebar-show .sidebar-hide
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
@keyframes sidebarshow { from { transform: translate(640px, 0px) } to { transform: translate(100px, 0px) } } @keyframes sidebarhide { from { transform: translate(100px, 0px) } to { transform: translate(640px, 0px) } } .sidebar-show { animation: sidebarshow 0.5s; transform: translate(100px, 0px) } .sidebar-hide { animation: sidebarhide 0.5s; transform: translate(640px, 0px) } |
用jQuery判断触发动画的条件:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
jQuery(document).ready(function() { jQuery("#sidebar_box").click(function() { jQuery(".mask1").show().animate({opacity:'0.5'},300); jQuery(".wenda_keywords").show().removeClass("sidebar-hide").addClass("sidebar-show"); return false; }); }); jQuery(document).ready(function() { jQuery(".mask1,.sidebar_box_close").click(function() { jQuery(".wenda_keywords").removeClass("sidebar-show").addClass("sidebar-hide"); jQuery(".mask1").hide(); }); }); |
这样实现动画就很流畅了。


文章评论 暂无评论
暂无评论