Q:如何安装SASS?
A:SASS是基于raby的,在安装SASS之前,需要先安装Ruby,
安装完毕后,打开:Start Command Prompt with Ruby

在命令行输入:gem install sass
按回车确认后稍等一段时间即可安装完成。
(常用命令:升级sass:gem update sass ; 查看更多命令:sass -h)
Q:SASS与SCSS有何不同?
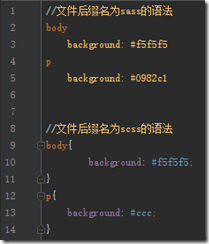
A:语法上的不同,SASS不使用大括号和分号,而SCSS和CSS类似

Q:webstorm下如何配置自动编译?
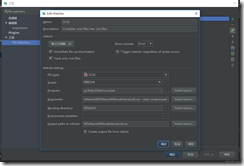
A:在设置中搜索 file watcher,点击右上角的“+”添加规则,监控后缀名为“.SCSS”的文件。
program一栏填写实际的路径

设置成功后,当你修改SASS/SCSS文件,将在同目录下自动生成.css文件。
Q:HBuilder 下如何配置自动编译?
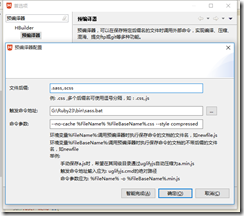
A:在首选项中查找预编译器设置,编辑.sass,.scss项,触发命令地址填写实际安装路径

Q:有没有其它自动编译的方法?
A:可以使用Koala,通过简单配置即可实现自动编译,2016.11.4 新增JScompress,也很好用
Q: 编译出现错误提示
A:原因是文件路径包含中文或者内容中含有中文,修改为英文路径,删掉内容中的中文;
或者在Ruby安装目录查找config.rb文件,在所有文件内的require命令最后添加:
Encoding.default_external = Encoding.find(‘utf-8’)
如果使用Koala内置的SASS编译出错,在Koala安装目录下查找engine.rb修改,在require最下面加入以下代码:
Encoding.default_external = Encoding.find(‘utf-8’)
Q: 如何将已有的CSS文件转换为SASS/SCSS文件?
A:修改.css文件的后缀名为.sass或.scss,或者使用这个在线转换工具


文章评论 暂无评论
暂无评论